As a website owner, it’s important that you understand how cookies impact your site and its visitors.
Cookies are small data files stored on your website visitors’ devices to help enhance their browsing experience. They can remember login details, personalize content, and track user behavior for analytics.
That said, now every website owner knows if or how their site uses these cookies. If you’ve ever wondered, “Does my website use cookies?” we’ll show you how to check and explain why it matters for transparency and compliance.
- Use a cookie scanner or your browser’s developer console to see the cookies used on your website. Regularly check to stay updated.
- Your website may use session, persistent, first-party, and third-party cookies. Understanding these helps you manage and explain your cookie usage effectively.
- If your website uses cookies, you must have a clear cookie policy and get user consent. Clearly explaining how you use website cookies helps build trust with your visitors.
Table of Contents
PRO TIP: Don’t waste your time and take the guesswork out of the legal jargon with this personalized cookie policy generator trusted by over 200,000 businesses.
Why Do Websites Use Cookies?
Websites use cookies for two main reasons: to enhance the user experience and to gather data about website visitors. This information can be anything from login details to browsing habits, which can be used to personalize content and target advertising.
Here’s a more detailed breakdown of why websites use cookies:
- Personalization: Cookies allow websites to remember visitor preferences, like language or location. This can improve navigation and make the overall experience more user-friendly.
- Targeted Advertising: Websites that use cookies can collect information about the visitor’s browsing habits and interests. Advertisers then use these cookies to deliver targeted ads that are more relevant to the user.
- Analytics: Cookies help website owners understand how visitors interact with their site. This data can be used to improve the website’s design, content, and overall functionality.
Note that privacy laws like the EU’s GDPR require websites to be transparent about how they use cookies and obtain user consent before storing them. Understanding how cookies function on your website can help ensure compliance with these regulations.
Do All Websites Use Cookies?
No, not all websites use cookies. However, the majority you’ll encounter likely uses cookies in some way. This is because cookies offer a range of benefits that improve website functionality and user experience.
Even a simple website can benefit from using cookies. For instance, a static website might use a cookie to remember a visitor’s language preference.
On the other hand, more complex websites with features like logins, shopping carts, or user accounts will almost certainly rely on cookies to function properly.
It’s important to remember that the purpose of the cookie determines whether it’s essential or not. Some cookies are strictly necessary for the website to work, while others offer a more personalized experience.
Many websites use a cookie banner to inform visitors about their cookie policy and request consent. If you see a message saying “This website uses cookies,” that means cookies are at play.
Types of Cookies That Websites Often Use and Why
Understanding the various types of cookies your site may use is crucial for managing user data, ensuring compliance with privacy laws, and enhancing user experience. Here’s a breakdown of the most common types of cookies and their purposes:
Temporary Cookies (Session Cookies)
These are short-lived cookies that are automatically deleted once the user closes his browser window or tab. They act like a temporary memory for the website you’re visiting, keeping track of things like items in the shopping cart or login information.
Permanent Cookies (Persistent Cookies)
In contrast to session cookies, persistent cookies are stored on a user’s device for a set period of time or until they are manually deleted. These cookies are used to remember user preferences beyond a single session, such as language choice or login details for returning visitors.
Persistent cookies can be further categorized as necessary cookies set by the website to function properly, or tracking cookies used for advertising or analytics purposes.
First-party Cookies
These cookies are used by your website to collect data related to the user’s activity. This data might include user preferences, browsing behavior within the site, or log-in credentials.
First-party cookies are generally considered less intrusive than third-party cookies, as the data is collected and controlled by the website owner.
Third-party Cookies
Unlike first-party cookies, third-party cookies are placed on a user’s device by a domain other than the website they’re currently on. This is often done by advertising or analytics companies that track user behavior across various websites.
Third-party cookies can be used for targeted advertising or website analytics. However, they raise privacy concerns as the data is collected by a separate entity.
PRO TIP: To identify cookies used by your website, use browser developer tools like the developer console. This will allow you to see the type, source, and purpose of each cookie.
In case you missed it, Google is also planning to put a stop to the use of third-party cookies. Although this was set to originally happen in 2022, the complete deprecation has encountered many delays and is now set to roll out in 2025.
This is also why as of August of 2023, 73% of publishers, agencies, brands, and technology and data platforms have adopted at least one replacement for third-party cookies.
How Do I Know if My Site Uses Cookies?
As a website owner, you may ask, “Does my site use cookies?” and, more importantly, “How do I know if my website uses cookies?” To find out if your website is using cookies, you can detect them automatically and manually.
For automatic detection, use a free cookie scanner to perform a cookie audit of your entire website. This tool will list all cookies used and provide detailed information about each one.
PRO TIP: While automated scanners offer a quick overview, don’t rely solely on them. Manual browser checks provide a deeper look into the type, source, and purpose of each cookie.
To manually check for cookies, follow these steps for different browsers:
Chrome
To learn how to check your cookies in Chrome, follow these steps:
Step 1: Open your website in Chrome.
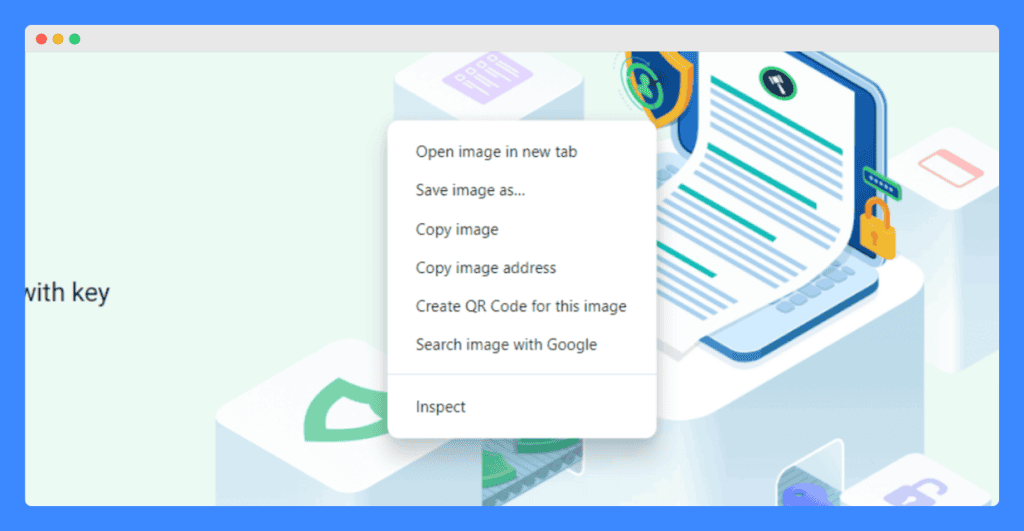
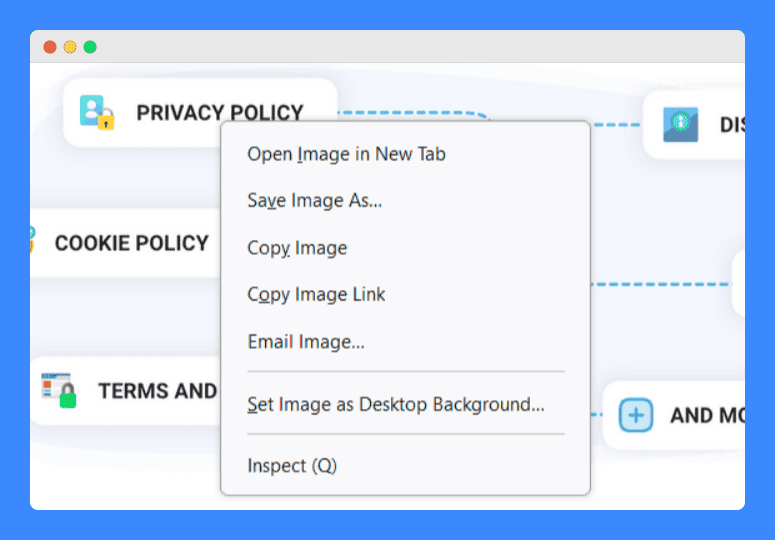
Step 2: Right-click on the page and select “Inspect” to open the Developer Console.

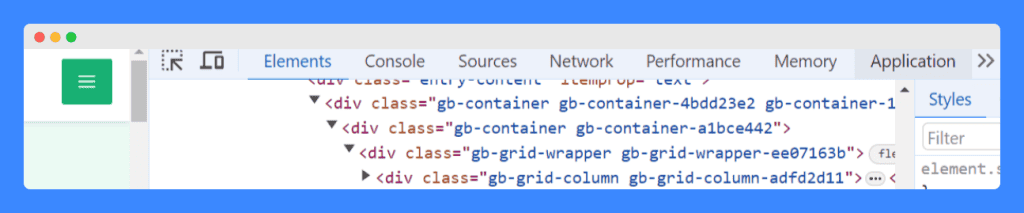
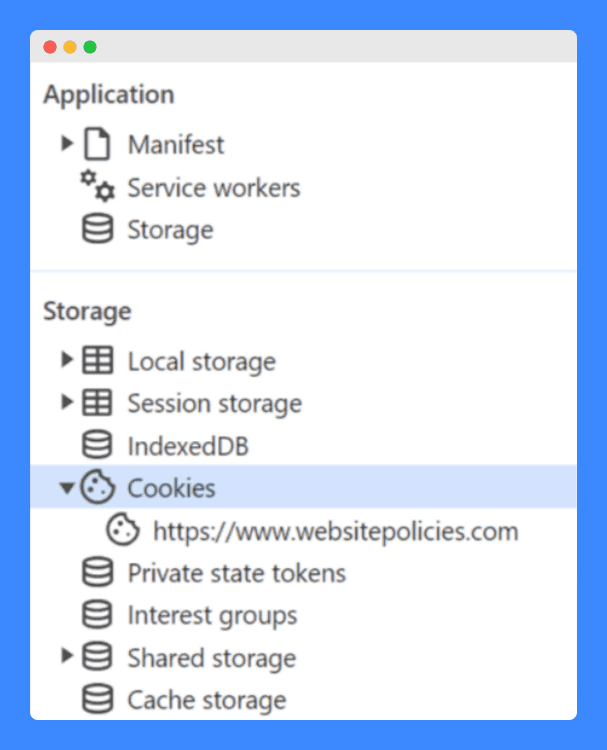
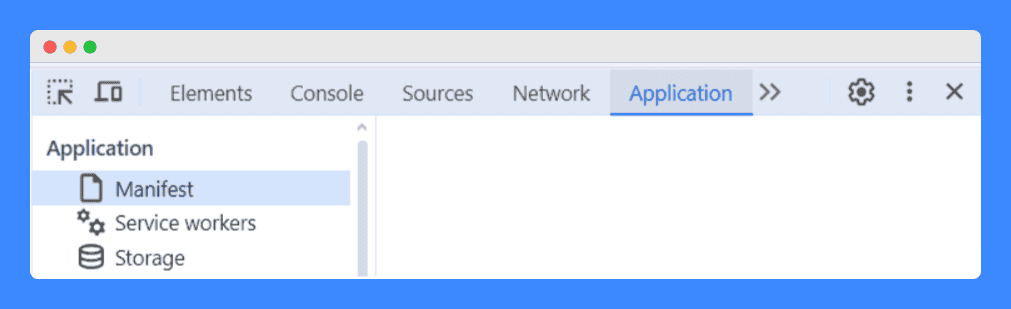
Step 3: Click on the “Application” tab.

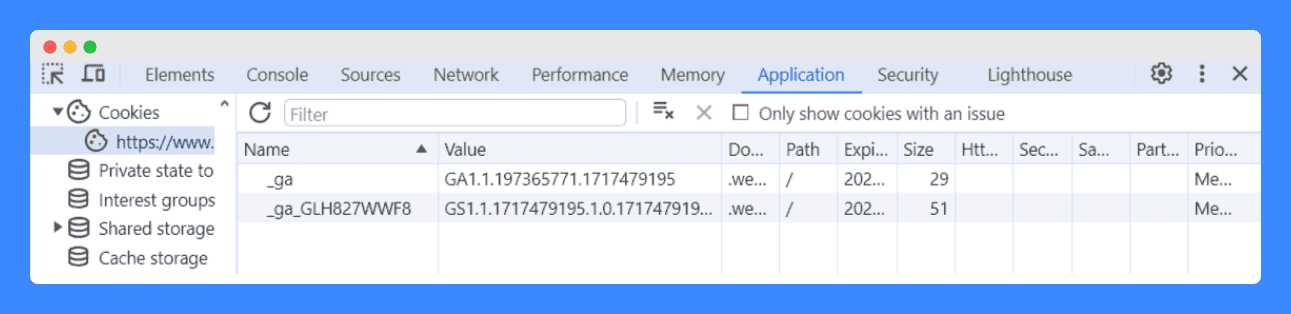
Step 4: In the left sidebar, under “Storage,” click on Cookies.

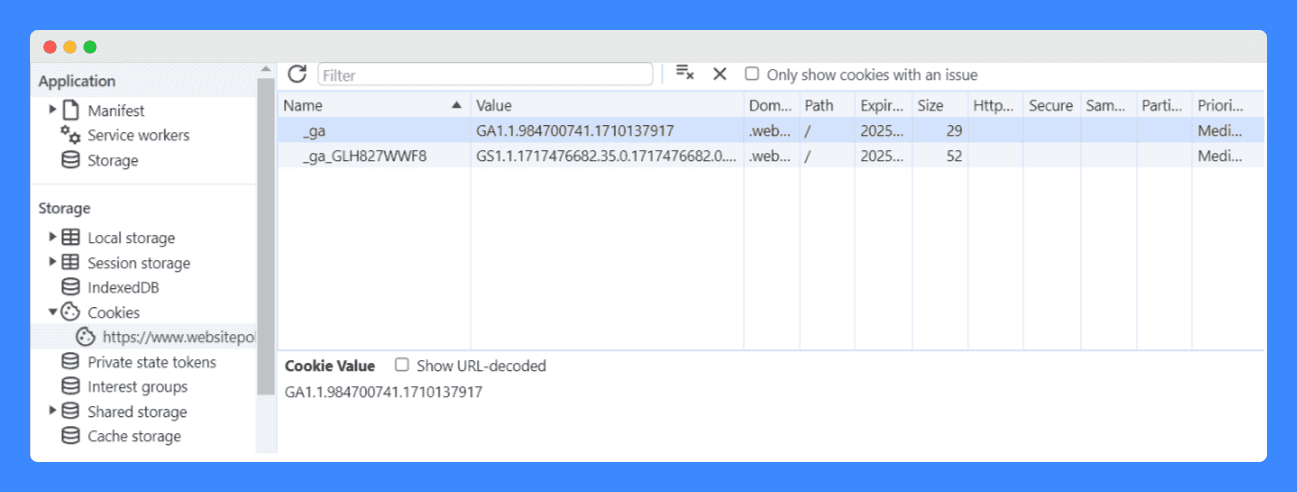
Step 5: Here, you can view the cookies used by the website.

Safari
If you have no idea how to view internet cookies on Safari, it’s quite easy. Just do these:
Step 1: Open your website in Safari.
Step 2: Click on “Safari” in the menu bar and select “Preferences.”
Step 3: Go to the “Privacy” tab.
Step 4: Click on “Manage Website Data.”
Step 5: You can now view cookies set by your website and see the list of cookies used on the website.
PRO TIP: When checking for cookies, use your browser’s incognito or private mode. This ensures you’re seeing cookies specifically set by your website and not influenced by your browsing history.
Firefox
Here’s how to check cookies in the browser if you’re using Firefox:
Step 1: Open your website in Firefox.
Step 2: Right-click on the page and select “Inspect” to open the Developer console.

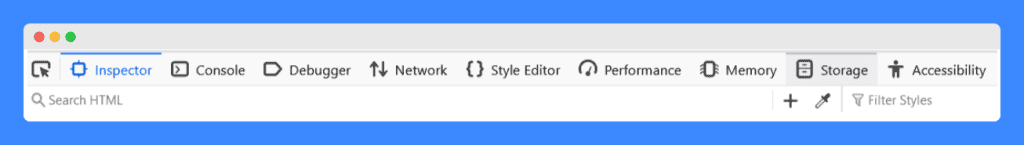
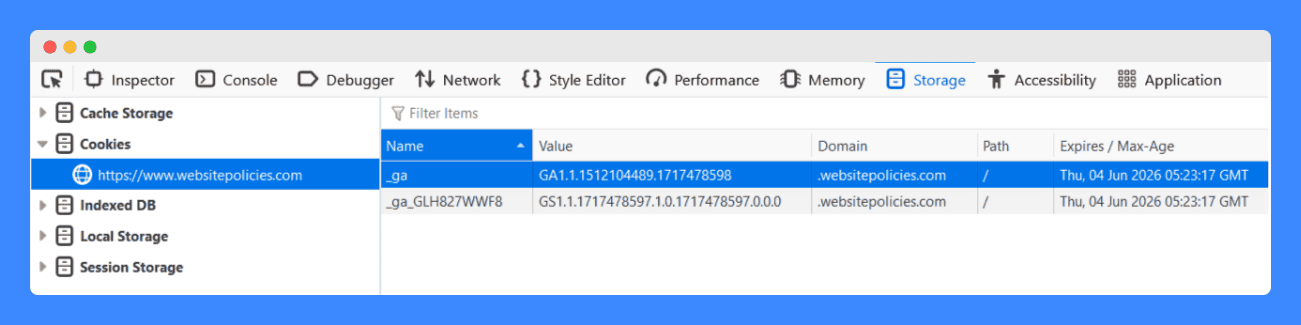
Step 3: Click on the “Storage” tab.

Step 4: In the left sidebar, expand the “Cookies” section.
Step 5: Here, you can check the cookies used on your website and view the cookies used by the website.

Opera
Here are the steps on how how to check cookies on a website on Opera:
Step 1: Open your website in Opera.
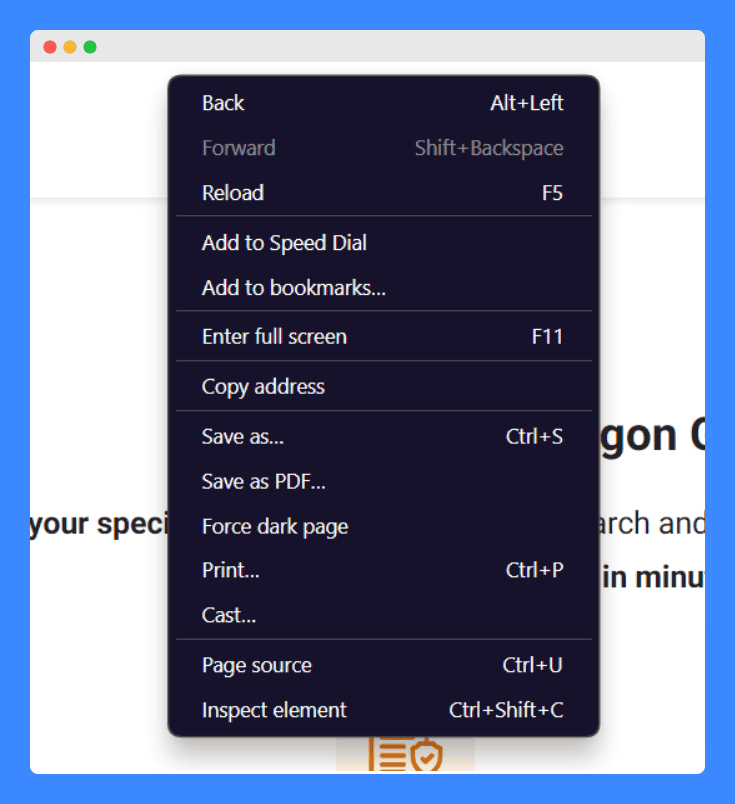
Step 2: Right-click on the page and select “Inspect Element” to open the developer console.

Step 3: Click on the “Application” tab.

Step 4: Under “Storage” in the left sidebar, expand the “Cookies” section.
Step 5: You can now see the list of cookies used on the website.

Microsoft Edge
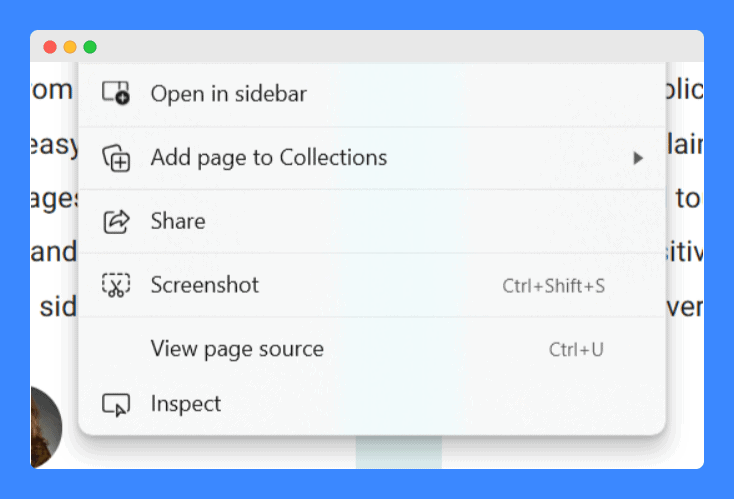
Step 1: Open your website in Edge.
Step 2: Right-click on the page and select “Inspect” to open the developer console.

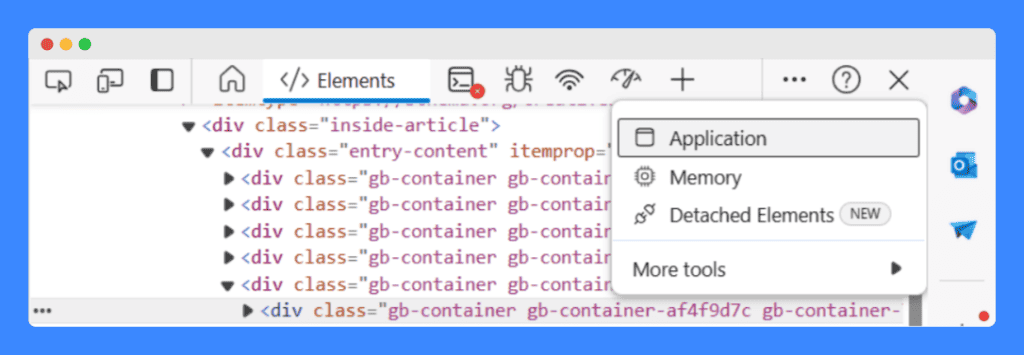
Step 3: Click on the “Application” tab.

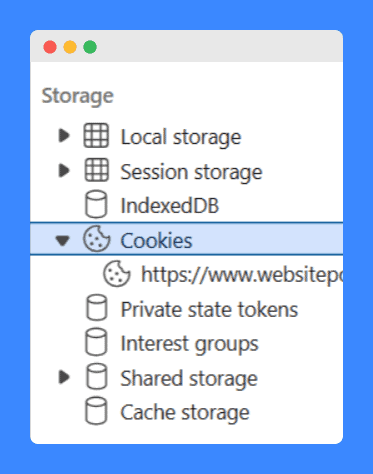
Step 4: In the left sidebar, under “Storage,” click on “Cookies.”

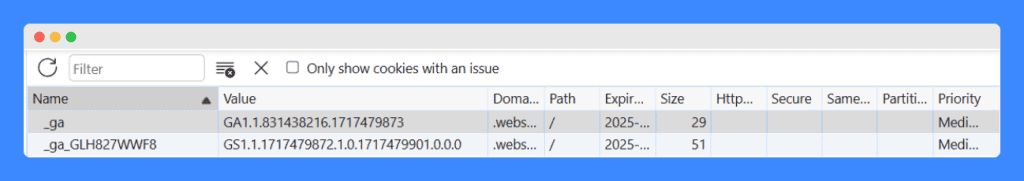
Step 5: Here, you can view the cookies used by the website and check cookies on your website.

PRO TIP: To ensure compliance with privacy laws, make sure your cookie policy covers how your site collects data and how it is used. This transparency also helps your visitors trust your site more.
Frequently Asked Questions
What does it mean when a site uses cookies?
When a site uses cookies, it stores small data files on the user’s device. Using these data, websites with cookies can then remember user preferences and track behavior for analytics and advertising.
What should I do if my website uses cookies?
Create a cookie policy informing users about the usage and obtain their consent. Display a banner stating, “This site uses cookies,” to ensure transparency and compliance.
Is it OK if a website uses cookies?
Yes, it is OK if a website uses cookies as long as it is transparent about their use. Ensure you comply with cookie laws like the EU’s GDPR by informing users and obtaining their consent.
Can I not use cookies on my website?
Yes, you can choose to not use cookies on your website. If you don’t use cookies, you’ll need to find alternative methods for tracking and personalizing user experiences.
What types of cookies might my website use?
Your website might use session cookies, persistent cookies, first-party cookies, and third-party cookies. To know what cookies are used on your website, check your site’s cookie settings and policies.
Do I need user consent to use cookies on my website?
Yes, you need user consent to use cookies on your website. Ensure you obtain cookie consent by displaying a clear notice and providing an option for users to accept or manage their cookie preferences.
Does my WordPress site use cookies?
Yes, your WordPress site likely uses cookies for various functions. To check the cookies on your WordPress website, review your site’s cookie settings and privacy policy.