Ever wondered why there’s always a little box that you users need to check before signing up for a service or completing a purchase online? They’re called “I agree to the terms and conditions” checkboxes, and they play a vital role in ensuring that customers abide by the rules and your business is protected.
Not only do these checkboxes help businesses comply with various regulations, but they also protect both parties involved in case of disputes.
So let’s dive into the world of “I agree” checkboxes and discover their importance, best practices, and implementation across different platforms so your customers cannot claim they didn’t know about your terms.
- Acceptance checkboxes are essential for online businesses, helping them stay compliant with regulations, obtain user consent, and create binding agreements.
- Best practices include using clear language, leaving checkboxes unticked by default, and separating consent into different checkboxes.
- Implementing “I agree” checkboxes across websites, mobile apps, and eCommerce stores is critical for customer awareness and legal compliance.
Table of Contents
PRO TIP: Take the hassle of writing your own terms and conditions away with our terms and conditions generator trusted by over 200,000 businesses. It’ll save you hours of work and possible costly legal mistakes.
The Importance of “I Agree” Checkbox for Online Businesses
The “I agree to…” checkboxes are indispensable for online businesses. They serve three major purposes: establishing legally binding agreements, obtaining user consent, and legal compliance.
Without these checkboxes, businesses may find themselves in hot water with regulators and face potential legal disputes with users.
Establishing a Legally Binding Agreement
“I agree” checkboxes play a significant role in creating legally binding agreements between businesses and users. By clicking the checkbox, users actively agree to the terms and conditions, helping both parties avoid misunderstandings and disagreements.
This is your chance to outline your customers’ rights, the guidelines, and the rules they have to follow in order to get access to your product or service. I highly suggest investing some time here to craft a well-written terms and conditions agreement that covers every angle.
Obtaining User Consent
User consent is a critical aspect of any online business, especially when it comes to processing personal data and providing services.
“I agree” checkboxes act as a clear method for users to give their explicit consent, rather than relying on implied consent.
By obtaining users’ explicit consent to your terms and conditions, you establish a binding agreement that can be legally enforced if necessary.
Consent ensures that users are aware of your terms and conditions, including their rights, responsibilities, and any limitations or obligations associated with using your website or service.
PRO TIP: In case of any disputes or disagreements with users, having users’ consent to your terms and conditions can provide a basis for resolving conflicts through mechanisms outlined in the user agreement, such as arbitration or mediation.
Legal Compliance
Legal compliance is essential for any online business. By using these checkboxes, businesses can adhere to various regulations and laws.
For instance, many jurisdictions have laws that protect consumers and regulate business practices. These laws may require certain disclosures, prohibit unfair terms, or impose obligations regarding refunds or warranties.
If you engage in online sales, there may be specific regulations related to electronic contracts, online transactions, electronic signatures, or consumer rights in eCommerce.
Compliance with these laws can help ensure the validity and enforceability of your terms.
Types of Agreements: Clickwrap vs Browsewrap
There are two main types of online terms and conditions agreements: clickwrap and browsewrap.
In a nutshell, clickwrap agreements require your users to take affirmative action, such as clicking a checkbox or button, to signify agreement with your website’s rules.
On the other hand, browsewrap agreements do not require your users to take any affirmative action, as your users are assumed to have agreed to your legal terms simply by using your website or mobile app.
Let’s look into each one of them further to find out what’s best for you.
Clickwrap Agreements
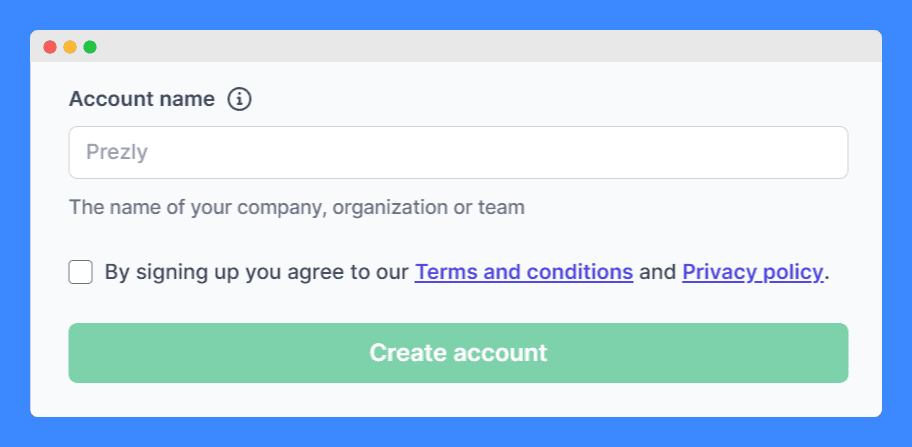
Clickwrap agreements are a popular choice among businesses due to their legally binding nature. They require your users to actively accept your terms and conditions by clicking a button or checking a box, ensuring that your users are aware of and agree to the terms before using your website or service.

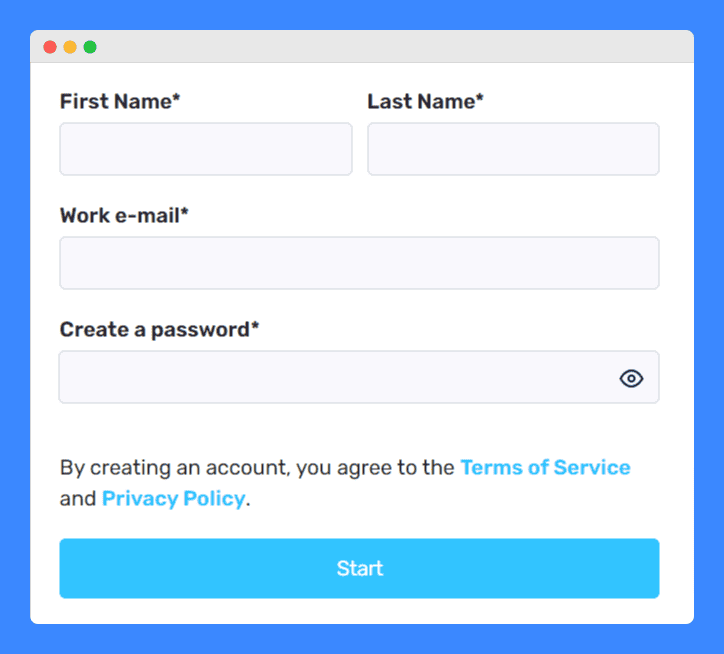
The example above is the most common way of obtaining user consent is on the account registration forms or checkout pages, as they ensure that users are aware of and agree to the terms and conditions.
By utilizing a clickwrap method, the platform ensures that your customers are aware of and agree to the terms, minimizing potential legal issues and providing a clear foundation for any resolving disputes.
If your users decline to accept your legal terms, they will usually be unable to access your service or purchase your product.
PRO TIP: Clickwrap is highly effective for businesses aiming to ensure the enforceability of their terms and conditions. They provide a clear record of your users’ consent, making it easier for your business to enforce your terms in case of disputes.
Browsewrap Agreements
In contrast, browsewrap agreements are not as favorable for businesses seeking enforceability. These agreements do not require your users to take any affirmative action to signify agreement to your terms and conditions.

Instead, your users are assumed to have agreed to your terms simply by using your website or service. This lack of explicit consent makes it more challenging for your business to enforce your terms in case of disputes.
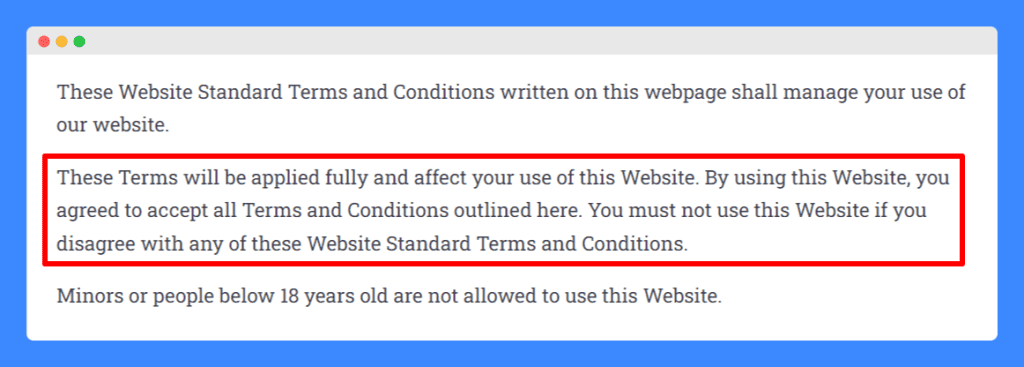
For a browsewrap agreement to be legally binding, it must be prominently displayed, and the posting must adequately inform your users that they are entering into a binding agreement.
However, the enforceability of browsewrap agreements still remains more uncertain than clickwrap agreements.
For instance, in 2012, the online retailer Zappos found their entire terms of service declared void due to the use of a browsewrap agreement that did not require users to click or check to accept, as well as the inclusion of a unilateral provision in the terms.
Businesses relying on browsewrap agreements may find themselves at risk of legal disputes and penalties. To ensure legal compliance and user consent, it’s best for businesses to opt for a clickwrap option instead.
Best Practices for Creating “I Agree” Checkboxes
Now that we’ve established the importance of “I agree” checkboxes and the differences between clickwrap and browsewrap agreements, let’s explore the best practices for creating these checkboxes.
The three key factors to consider include using clear language, leaving checkboxes unticked by default, and using separate checkboxes for different consents.
Clear Language
Using plain, direct language in your “I agree” checkboxes ensures that users understand what they are agreeing to. Ambiguous or overly technical language can lead to confusion and potential disputes down the line.
Instead, aim for simplicity and conciseness when crafting the text for your checkboxes.
PRO TIP: By being transparent and easy to understand, you’ll ensure that users are aware of their rights and obligations, ultimately making the user agreement binding.
Unticked by Default
Leaving checkboxes unticked by default is important for complying with regulations like GDPR.
This practice ensures that users deliberately consent to the agreement, providing businesses with the necessary legal protection and compliance with modern privacy laws.
Remember, it’s always better to obtain consent from users rather than relying on implied consent.
Separate Checkboxes for Different Consents
Separate checkboxes for different consents provide clarity and give users more control over what they agree to. Instead of bundling multiple agreements into a single checkbox, use individual checkboxes for each consent.
This way users can easily understand which consents they are giving and have the option to pick and choose which ones they want to agree to.
This practice not only helps make the terms and conditions agreement binding but also respects the user’s right to control their personal data and privacy.
ALSO READ: Sample Terms and Conditions Template
Implementing “I Agree” Checkboxes on Various Platforms
Now that we know the best practices for creating “I agree” checkboxes, let’s discuss their implementation on various platforms, such as websites, mobile apps, and eCommerce stores.
Websites
Most websites can use “I agree” checkboxes on sign-up pages, contact forms, and checkout pages to obtain consent from users.
By including these checkboxes, businesses can ensure that users understand and agree to their terms and conditions agreement before providing their personal information or making a purchase.
Take the time to properly implement “I agree” checkboxes on your website, ensuring they are clear, concise, and easy for users to find.
This will help you stay legally compliant and protect your business from potential disputes.
Mobile Apps
Mobile apps can usually use “Agree” buttons or checkboxes on the account registration forms to get consent.
By incorporating these checkboxes, businesses can comply with app store requirements and ensure that users are aware of and consent to the terms and conditions before using the app.
Whether using a button or a checkbox, make sure to follow the best practices we discussed earlier, such as using clear language, leaving the checkbox unticked by default, and having separate checkboxes for different consents.
eCommerce Stores
eCommerce stores can implement “I agree” checkboxes during the checkout process to ensure customers understand and agree to the terms and conditions before making a purchase.
Again, remember to use clear language, leave the consent checkbox unchecked by default, and don’t combine different consents into a single checkbox to ensure legal compliance and user consent in your eCommerce store.
Adding “I Agree” Checkbox with HTML, JavaScript, and PHP
With a clear understanding of the importance and best practices for creating “I agree” checkboxes, let’s briefly touch upon how to add these checkboxes using HTML, JavaScript, and PHP.
HTML allows you to create the visual appearance of the checkbox, while JavaScript can be used to handle the user interaction with the checkbox. PHP comes into play when you need to validate and store user consent on the server side, ensuring that the consent is recorded and can be referenced if needed.
Here’s a sample HTML code to display a consent checkbox:
<form id="signup-form" method="POST" action="process_form.php">
<!-- your form code here -->
<label for="agree-checkbox">
I agree to the terms and conditions
</label>
<br>
<button type="submit">Sign Up</button>
</form>This sample JavaScript code will ensure the user accepts the terms before the form is submitted:
<script>
var form = document.getElementById("signup-form");
form.addEventListener("submit", function(event) {
var checkbox = document.getElementById("agree-checkbox");
if ( !checkbox.checked ) {
alert("Please agree to the terms and conditions.");
event.preventDefault();
}
});
</script>And finally, you may use this PHP code to process it on the server side and double-check everything:
<?php
if ( isset($_POST['submit']) ) {
if ( isset($_POST['agree-checkbox']) && $_POST['agree-checkbox'] ) {
// Checkbox was checked, additional form processing logic goes here
echo "Checkbox was checked. Processing form...";
return true;
}
else {
// Checkbox was not checked, redirect back to the form or display an error message here
echo "Please agree to the terms and conditions.";
return false;
}
}
?>Of course, many of you may use WordPress, Wix, Shopify, or some other popular platform to run your website so you won’t really need to bother with the codes above. There are many plugins available as well as built-in options you can simply enable.
Examples of “I Agree” Checkboxes in Action
To wrap things up, let’s explore some examples of “I agree” checkboxes in action. These checkboxes can be found in various contexts, including privacy policies and terms and conditions agreements, emails and marketing communications, and updates to legal agreements.
By understanding how these checkboxes are used in real-life scenarios, you can better plan and implement them in your own website or application.
Privacy Policies and Terms and Conditions Agreements
“I agree” checkboxes are commonly used in legally mandated privacy policies and terms and conditions agreements to obtain valid consent to both at the same time.
Here’s an example of a privacy policy and terms and conditions together without a checkbox (which I don’t recommend by the way):

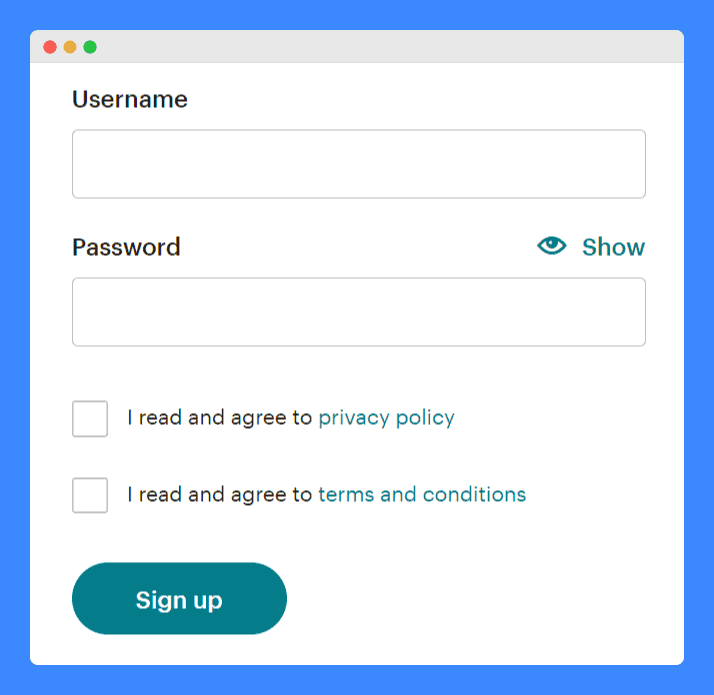
And here’s an example of a privacy policy and terms and conditions agreement separately from the privacy policy and with the checkbox unticked by default (which is recommended):

Emails and Marketing Communications
Businesses frequently use “I agree” checkboxes for emails and marketing communications to comply with anti-spam regulations to process data and ensure valid consent to receiving promotional materials.
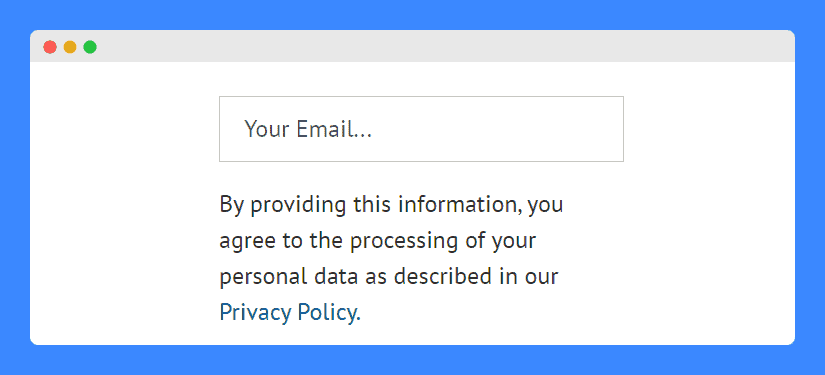
Here’s an example of obtaining consent to comply with privacy laws:

Physical vs Online Contract Signing
For starters, it is important to know that in most cases accepting terms and conditions online is no different from signing a physical copy of the contract in the real world. This is why on many occasions the terms and conditions are looked upon as a digital form of contract. There are some differences, though.
For instance, did you know about the term “best evidence”? It is a rule of evidence law. It clearly states that the best available evidence is the one that is going to be admitted to the court of law.
It is usually practiced when there is a dispute as to the authenticity of the contract copies that are presented to the court. And if you or your company violates any part of the terms and conditions or contract, and you want to settle it in court, a physical copy will have priority over the printed, digital one.
If you accepted the terms and conditions online that never included you signing any physical copy, it will be fine, but should you sign any physical copy of the contract, make sure to keep it. It will be of much help in the event of a challenge and legal issues that emerge from the violation of the contract.

There is another reason why physical copies of a contract are far better than online ones and it is consistency and uniformity. This is because legal documentation constantly has to be updated and maintained.
When we are talking about the digital realm, updating contracts in the form of terms and conditions is usually unilateral. And if the third party is not updated about the changes made to legally binding documents, can it be held binding?
When contracts are written or printed out and signed, it is much easier to maintain consistency. The third party can only be bound by new terms if they were updated about the changes.
As such, when it comes to updating the online terms and conditions, you must always notify your users and, depending on their changes, get their consent again.
There are many benefits of using online terms and conditions agreements to protect yourself, your business, and your interests.
It is also a type of template document so that users are not disclosing any personal information by clicking “I accept terms and conditions” and binding to the contract. This way, there is no risk whatsoever to confidentiality and security.
Frequently Asked Questions
Are “I agree” checkboxes required by law for websites and apps?
While specific requirements may vary depending on the jurisdiction and industry, using “I agree” checkboxes is generally recommended for legal compliance and protection.
Why are “I agree” checkboxes important for online businesses?
The purpose of the “I agree” checkboxes is to establish legally binding agreements by providing a clear method for users to give explicit consent, ensuring they are aware of and agree to the terms and conditions.
What is the difference between clickwrap and browsewrap agreements?
Clickwrap agreements require users to take affirmative action (e.g., clicking a checkbox), while browsewrap agreements assume user agreement through website usage.
Are clickwrap agreements more legally enforceable than browsewrap agreements?
Yes, clickwrap agreements are generally more legally enforceable because they require users to actively accept the terms and conditions. Make sure to leave checkboxes unticked by default and use separate checkboxes for different consents.