Are your website’s terms and conditions collecting digital dust in a corner? Sprucing up your online business involves more than just aesthetic upgrades.
One key element often overlooked is the strategic placement of your terms and conditions. This important aspect can directly impact user experience and your business’s legal safety net. If not placed properly, your customers can claim they never even saw your terms.
So where to put terms and conditions on a website? Is placing it in the footer enough or are there other places too?
I’ll explore the various possibilities, the psychology behind user interaction, common mistakes to avoid, and how to tailor your terms placement to your unique audience.
This might just be the key to transforming your terms from an overlooked necessity into a user-friendly tool that keeps your business running smoothly and legally sound.
- Effective placement of terms and conditions includes having a dedicated page, links within legal policies, on the footer, navigation menu, and during sign-up or checkout.
- Avoid common mistakes like combining terms and conditions with other legal agreements, hiding them behind a login screen, and using confusing terminologies.
- Test different placements to improve user experience and ensure compliance and make updates as user experiences evolve across different devices and sectors.
Table of Contents
PRO TIP: Take the hassle of writing your own terms and conditions away with our terms and conditions generator trusted by over 200,000 businesses. It’ll save you hours of work and possible costly legal mistakes.
Where to Put Terms and Conditions on a Website?
There are several options you can choose from when deciding where to place your terms and conditions on your website. Below are some suggestions for you to consider.
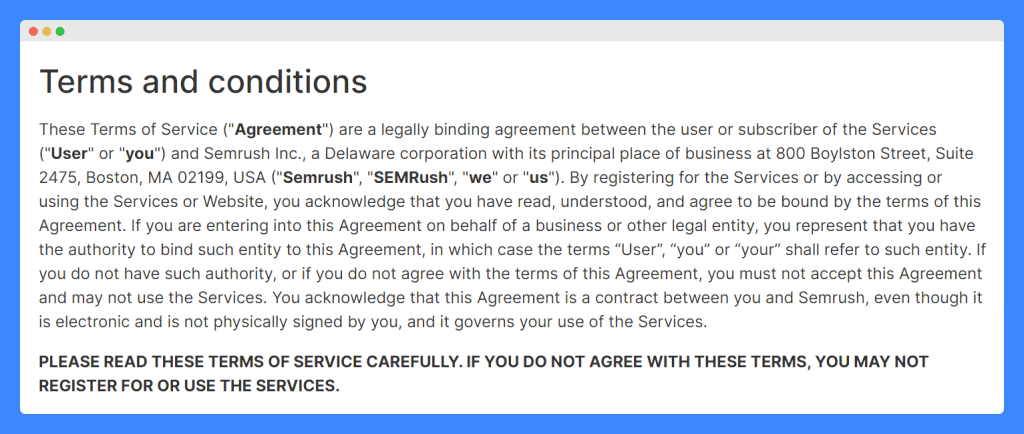
Create a Dedicated Page
Creating a dedicated page for your terms and conditions is one of the most common ways to display them on your website. This page should be easily accessible from every page of your website, usually through a link in the footer or navigation menu.
When creating your terms and conditions page, ensure that the language used is clear and easy to understand. Use headings and subheadings to break up the content, and consider including a table of contents to make it easier for visitors to navigate the page.

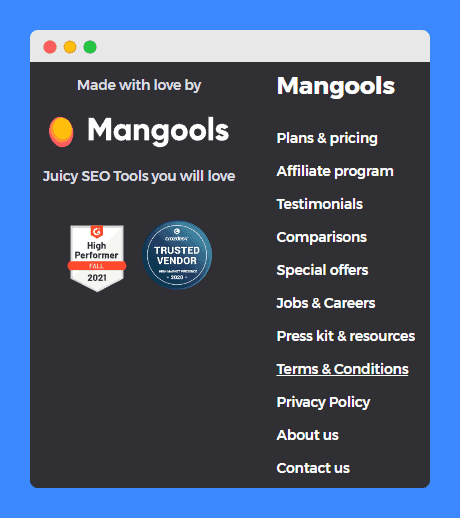
Website Footer
Not that you have a dedicated page for your terms and conditions, you need to link to it. The most common place to place a link is in the footer of your website. It makes the terms and conditions page easily accessible from all other pages of your website.
When including your terms and conditions in the footer, ensure that they are clearly labeled and easy to find. You can also include a brief summary of the terms and conditions and provide a link to the full terms and conditions page for visitors who want to read them in full.

Header or Navigation Menu
Including your terms and conditions in your website’s navigation menu may be another option in case your site has a so-called infinite scroll. When including your terms and conditions in the navigation menu, ensure that they are clearly labeled and easy to find.

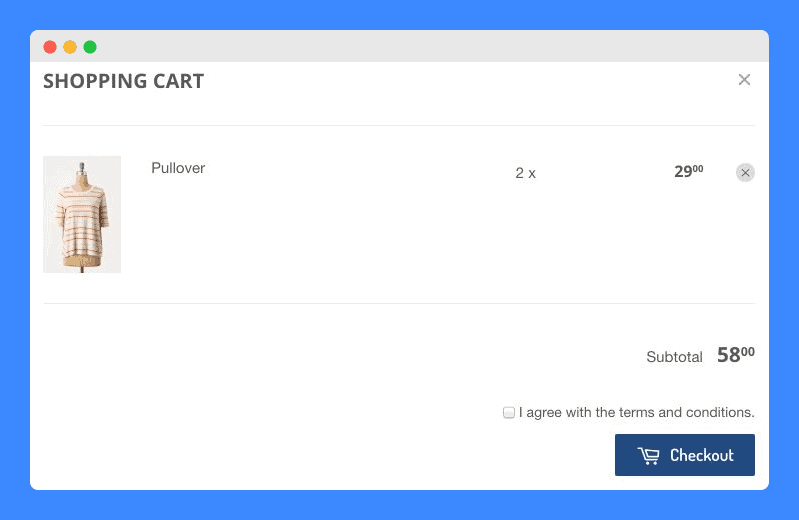
Sign-up and Checkout Pages
Finally, you can include a link to your terms and conditions on your website’s sign-up and checkout pages. It guarantees that visitors are made aware of your terms and conditions before they sign up or make a purchase.
When including a link to your terms and conditions on your sign-up and checkout pages, it’s a good practice to leave the acceptance checkbox unchecked. This will force the customer to physically check it so they cannot claim later they did not see it.

Common Mistakes to Avoid
Now that I’ve shown a few different options for placing terms and conditions on your website, it’s important to be aware of some common mistakes to avoid. These include:
Don’t Bury Your Terms and Conditions
One of the biggest mistakes you can make is burying your terms and conditions where visitors can’t find them. Make sure that your terms and conditions are easily accessible from every page of your website. You want to build trust with your customers, not make yourself look shady.
Don’t Combine Them With Other Legal Agreements
Avoid combining terms and conditions with other legal agreements. You need to give it its own dedicated page so it can maintain clarity.
Legal agreements are already long enough on their own so combining them together will make it even worse for both – the customers who read them, and yourself who updates them.
Don’t Hide Them Behind the Login Screen
Whether the user is logged into your site or not, you’ll need to make sure the terms and conditions are available to see at all times. Placing them behind a login screen restricts access and might lead to non-compliance and is just a bad practice in general.
Imagine being forced to agree to something without being able to read it first. You wouldn’t do it, right?
Don’t Name Them Anything Else
Make sure you use clear and recognizable terms. The words “terms and conditions” are the most common though there are some other common names people are used to seeing too. Don’t try to be creative here, it’s not the place for that.
Have a look at these great terms and conditions examples if you’re looking for some inspiration or ideas for placing them on your own website.
Frequently Asked Questions
Can I link to terms and conditions from more than one place?
Yes, you can provide multiple links to the terms and conditions throughout your website, as long as they all lead to the same content. This will actually help people access the terms no matter where they are.
Can terms and conditions be located on a different website?
Yes, it’s common to link to terms and conditions located somewhere other than the website your customer is visiting. It usually happens when the same company has multiple domains or websites that operate the same way.
Can terms and conditions be stored in a PDF document?
Yes, it’s possible to save your terms and conditions in a PDF document and link to it. I don’t generally recommend you do this though as some people may not have the capabilities to view PDF documents on their device.