This step-by-step guide will walk you through how you can create and add a personalized cookie consent banner for your Squarespace page in minutes.
To begin with, sign up on WebsitePolicies or login if you already have an account.
Create a Cookie Consent Banner For Your Squarespace Page
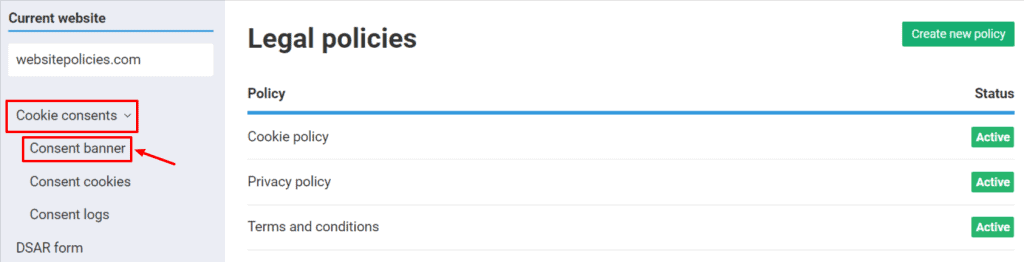
Step 1: From your dashboard, click on the “Cookie consents” dropdown button and choose “Consent banner.”

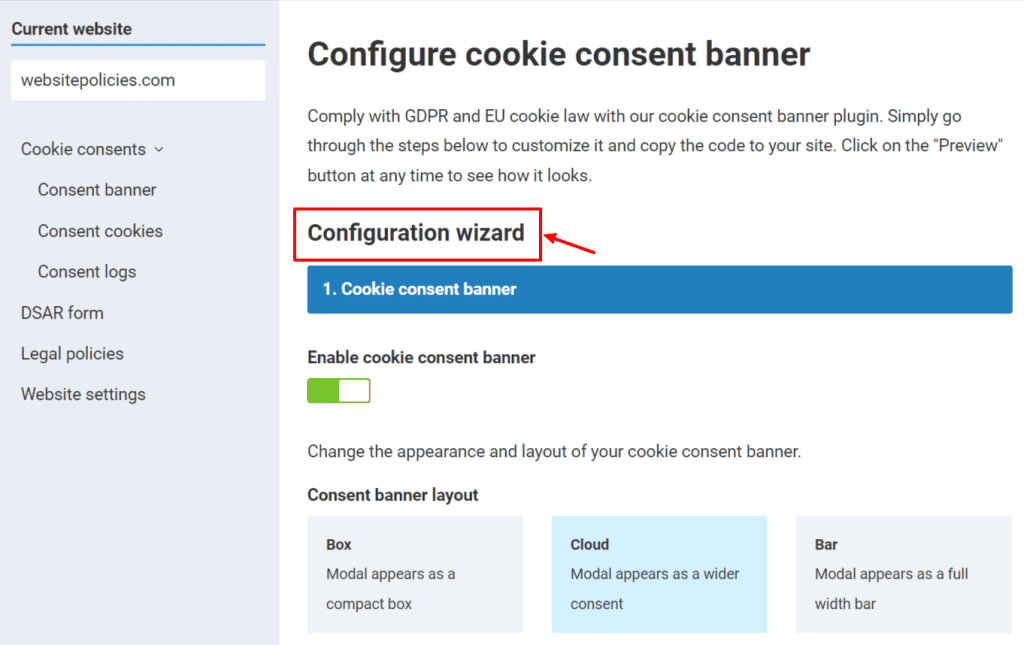
Step 2: Configure your cookie consent banner using the “Configuration wizard” feature where you can customize the appearance and layout of your banner.

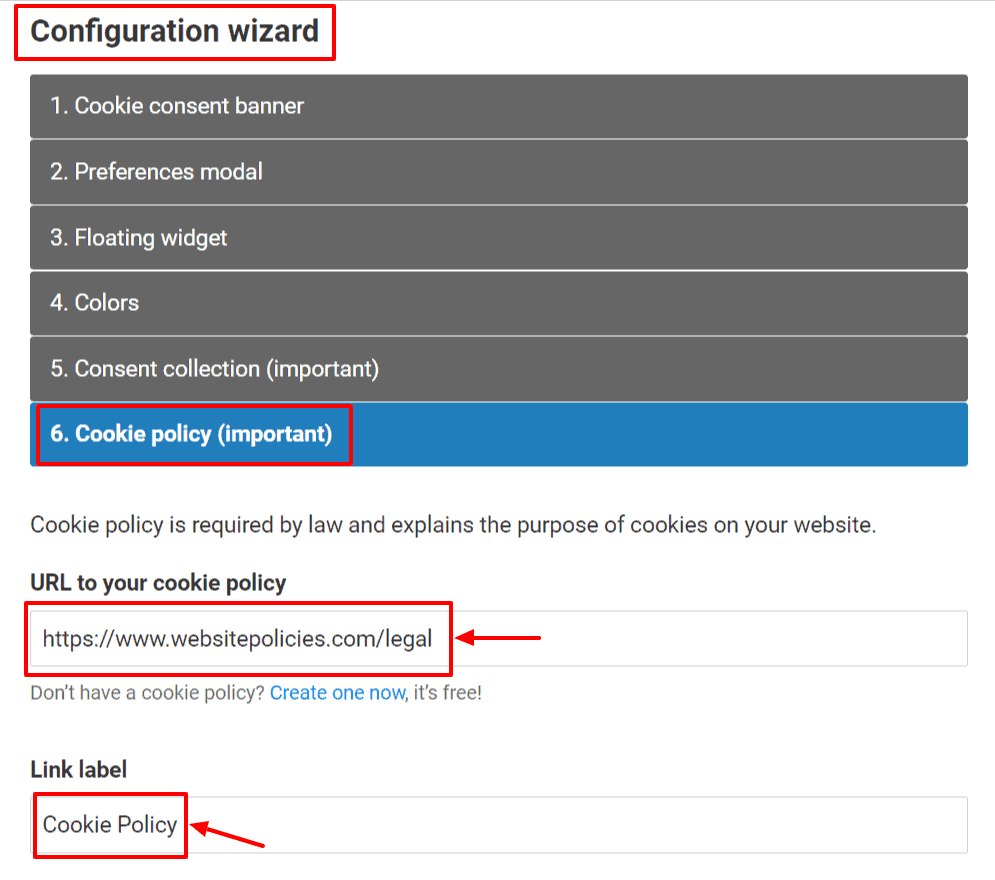
Step 3: Go to “Cookie Policy” under the “Configuration wizard.” Retrieve your website’s cookie policy link and paste it into the URL box. Then, type “Cookie Policy” into the link label box.

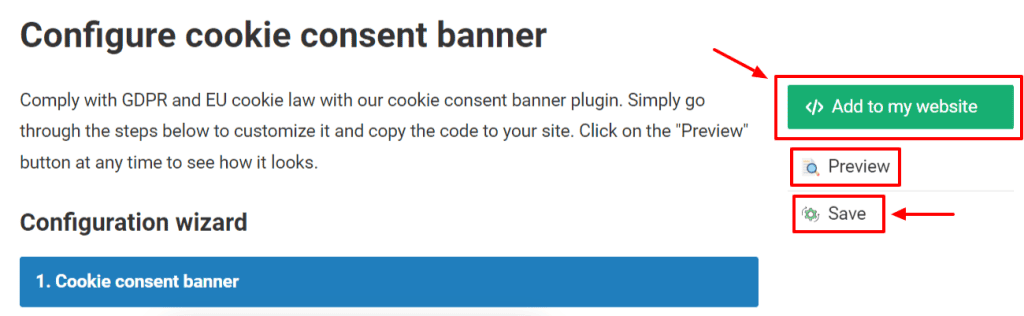
Step 4: Select “Preview” to check how your cookie consent banner looks on your page. Once done, click “Save” then select the “Add to my website” button.

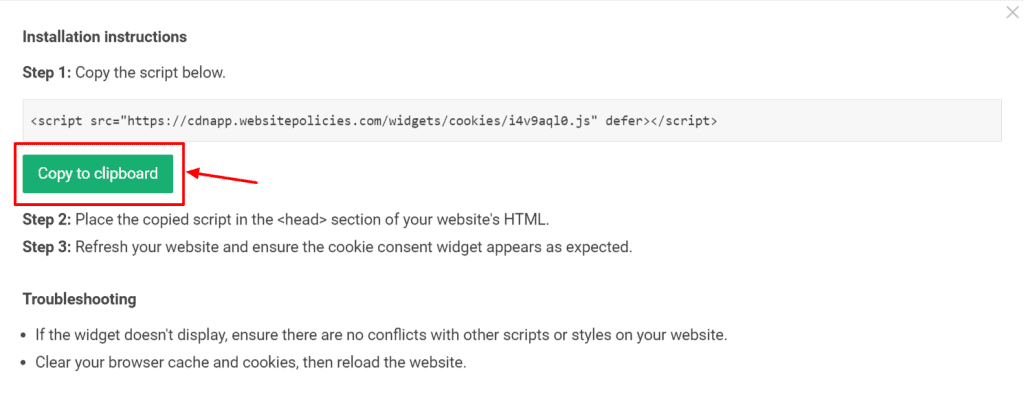
Step 5: Click “Copy to clipboard” to get the installation code and begin installing the cookie consent banner on your website.

Install a Cookie Consent Banner on Your Squarespace Page
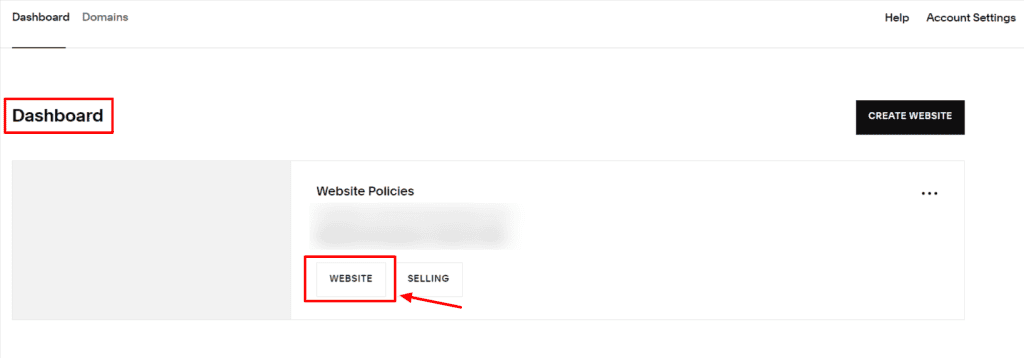
Step 1: Log in to your Squarespace account. From your dashboard, select the website you want to edit.

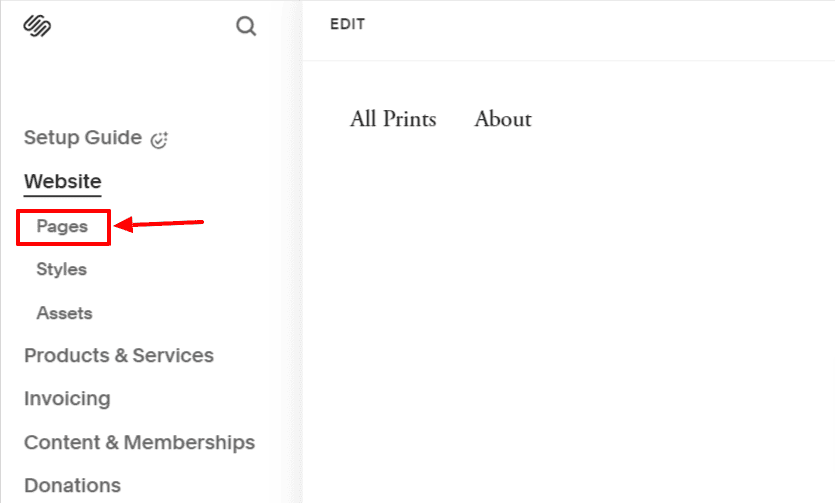
Step 2: Navigate to “Pages” under the “Website” menu.

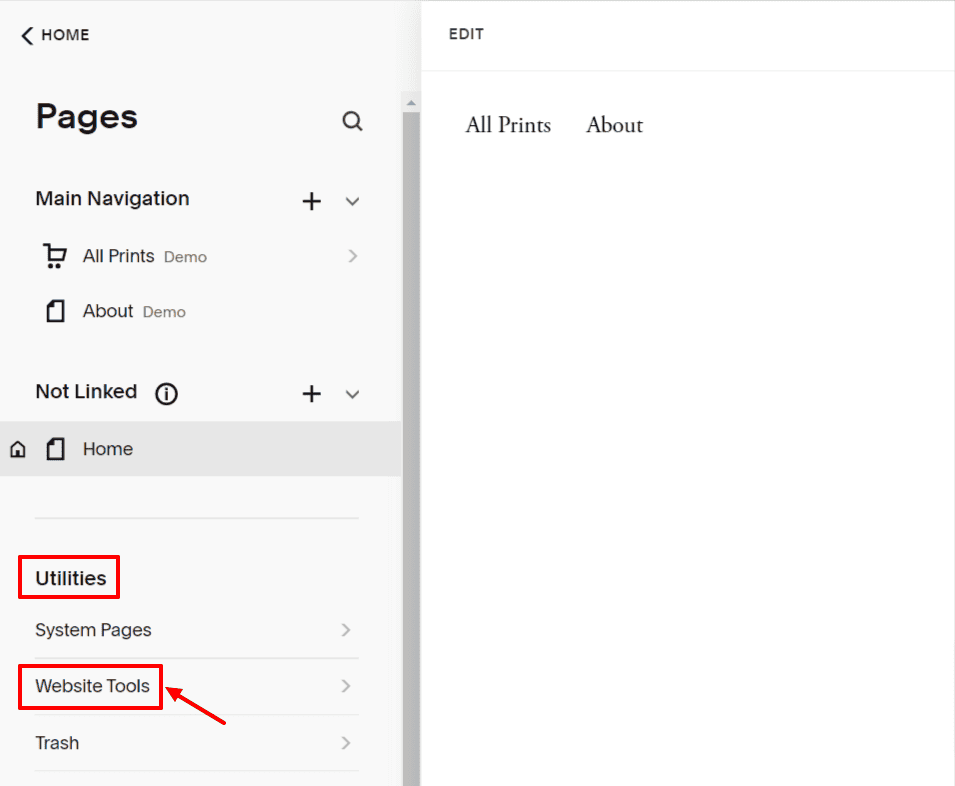
Step 3: Once you’re in the “Website” menu, scroll down to “Utilities” and click “Website Tools.”

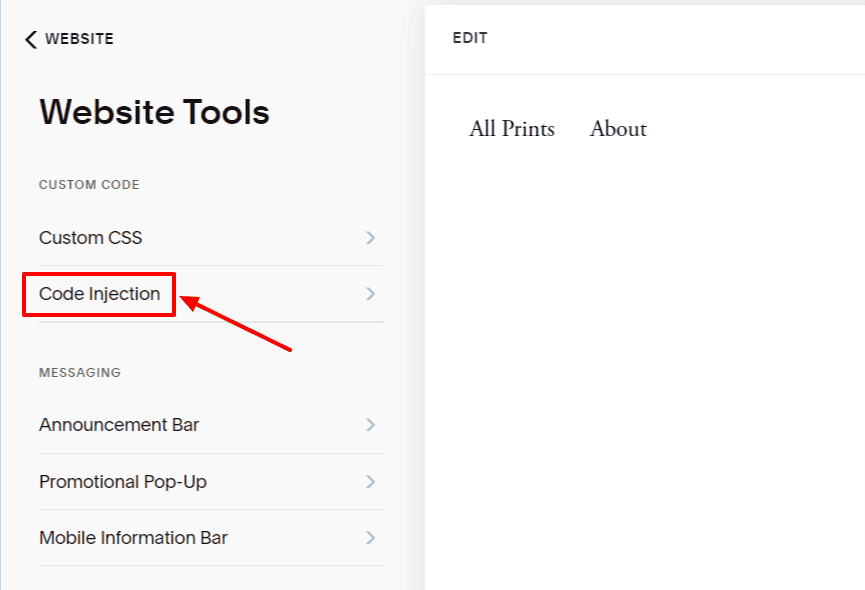
Step 4: From the “Website Tools” menu, select “Code Injection.”

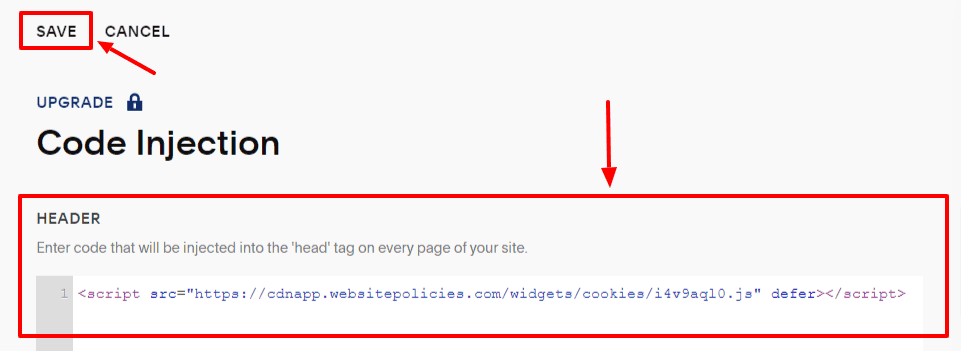
Step 5: Once you’re in the “Code Injection” section, paste the cookie consent banner’s installation code into the Header’s HTML box then click “Save.”

Step 6: After saving the changes, refresh your website to see the cookie consent banner live on your Squarespace page.
